Ostatnio sporo piszę o początkach kariery front-end developerów. Ostatnio na przykład przedstawiłem jak zrobić krok dalej jako Junior Developer. W dzisiejszym wpisie natomiast chciałbym przedstawić Ci 3 źródła wiedzy, z których uczyć się może każdy programista. Oczywiście nie są to zasoby ograniczone tylko dla juniorów ale myślę, że oni najbardziej potrzebują wskazania miejsc, w których mogą znaleźć podstawy HTML, CSS czy JavaScriptu.

3 źródła wiedzy Junior Front-End Developera
Ostatnio sporo piszę o początkach kariery front-end developerów. Ostatnio na przykład przedstawiłem jak zrobić krok dalej jako Junior Developer. W dzisiejszym wpisie natomiast chciałbym przedstawić Ci 3 źródła wiedzy, z których uczyć się może każdy programista. Oczywiście nie są to zasoby ograniczone tylko dla juniorów ale myślę, że oni najbardziej potrzebują wskazania miejsc, w których mogą znaleźć podstawy HTML, CSS czy JavaScriptu.
Myślę, że nie ma co przedłużać, przejdźmy do dzisiejszego zestawienia…
P.S. Niektóre linki zamieszczone w tekście są afiliacyjne - oznacza to, że jeśli zdecydujesz się za ich pośrednictwem kupić dany produkt lub usługę, to ja dostanę prowizję od kwoty zakupu. Dla Ciebie to żadna różnica bocena się przez to w żaden sposób nie zmienia.
Serwisy e-learningowe
Wydaje mi się, że serwisy e-learningowe to świetne źródła wiedzy dla każdego, kto chce zacząć swoją przygodę z programowaniem. Jak się zaraz przekonasz, serwisy takie dostarczają całą platformę, na której zapoznajesz się z nowym materiałem jednocześnie wykonując ćwiczenia. Tylko poprawne wykonanie ćwiczenia pozwala przejść dalej, Twoja nauka jest więc prowadzona w sposób ciągły. Poniżej przedstawiam 3 najpopularniejsze serwisy e-learningowe dla programistów. Wszystkie w języku angielskim ponieważ, na rodzimym rynku nie ma raczej obecnie tego typu rozwiązań…
FreeCodeCamp
Serwis freecodecamp.com to platforma, w której możesz nauczyć się programować. Nauka odbywa się poprzez wykonywanie serii “wyzwań” (ang. challenge). W każdym wyzwaniu przedstawiony jest na początku, kawałek wiedzy teoretycznej potrzebnej do rozwiązania zadania.
Następnie stawiane jest przed Tobą zadanie zmodyfikowania przedstawionego kodu, tak aby uzyskać wymagany efekt. Kod do zmodyfikowania umieszczony jest w edytorze on-line znajdującym się na stronie wyzwania. Po każdej modyfikacji kodu, edytor sprawdza czy wprowadzone przez nas zmiany doprowadziły do uzyskania oczekiwanego rezultatu. Jeśli tak, system pozwala nam przejść do kolejnego wyzwania.
Poza przedstawionym sposobem nauki, w serwisie dostępne są też do wykonania trochę większe, bardzie zaawansowane projekty. Należy do nich podejść na późniejszym etapie nauki, kiedy wszystkie wyzwania w danej ścieżce są już rozwiązane. Tutaj nie ma już niestety edytora on-line, który sprawdzałby nam kod.
Serwis FreeCodeCamp pozwala nam przejść kilka ścieżek “certyfikacji”. Z punktu widzenia Junior Front-end Developera, najbardziej interesująca powinna być certyfikacja “Front End Development”. Zawiera ona kurs HTML, CSS i JavaScript od absolutnych podstaw. Znajdziesz tutaj też zagadnienia związane z jQuery, Bootstrapem, formatem JSON oraz AJAX. Kolejnym krokiem powinna być certyfikacja “Data Visualization”, w której można nauczyć się od podstaw React, Sass oraz użycia biblioteki D3.
To co na pewno jest też dla Ciebie istotne to to, że jak sama nazwa wskazuje, serwis ten jest dostępny za FREE. Możemy więc całkiem sporo nauczyć się za darmo!
CodeCademy
Kolejny ciekawy serwis e-learningowy to codecademy.com. Jest to platforma pod pewnymi względami podobna do FreeCodeCamp. Tutaj również nauka polega na wykonywaniu zadań we wbudowanym w stronę edytorze kodu. Tak samo jak u poprzednika, poprawne rozwiązanie zadania pozwala przejść do kolejnej lekcji itd.
Jednak wydaje mi się, porównując do FreeCodeCamp to w CodeCademy, że w tym drugim jestmniej materiału do przerobienia. Przynajmniej jeśli chodzi stricte o front-end (oferta back-endowa jest raczej ciekawsza niż we FreeCodeCamp - mamy tutaj na przykład kursy Ruby czy PHP). Z drugiej strony oprócz kursów dotyczących Reacta mamy też, na przykład, możliwość szkolić się w Angularze 1.x.
CodeCademy również jest dostępne za darmo, mamy tutaj jednak również możliwość wykupienia dostępu do serwisu w wersji PRO. Udostępnia nam ona spersonalizowany plan nauki, quizy sprawdzające czego się nauczyliśmy, zestawy zadań projektowych oraz dedykowanego dla nas, specjalnego “doradcę”. Może to być dla niektórych ciekawa propozycja i warto mieć ją na uwadze.
Wydaje mi się, że dwa dotychczas omówione serwisy zupełnie dobrze się uzupełniają i mogą być całkiem niezłą podstawą do rozpoczęcia swojej przygody z programowaniem.
TeamTreehouse
Serwis TeamTreehouse to już opcja płatna. Jednak dzięki temu jakość dostarczanych materiałów oraz sposób nauki jest jeszcze bardziej dopracowany.
Po założeniu konta w serwisie jesteśmy przeprowadzani przez krótki wizzard. Określamy w nim czego chcemy się nauczyć. W zależności od dokonanych wyborów zostaną nam zaproponowane różne ścieżki nauki. Nie ma się tu jednak co stresować, że dokonamy złego wyboru - wybraną ścieżkę można w dowolnym momencie zmienić na inną.
Jeśli chodzi o ścieżki nauki dla front-end developerów to myślę, że zainteresować Cię powinny: Front-End Web Development (58h), Web Design (51h), Beginner JavaScript (20h) oraz Learn React (7h). Oprócz tego mamy też dostęp do sporej liczby innych ścieżek nauki: od PHP przez Ruby on Rails aż po C# i ASP.NET. Jeśli więc rozważasz zdobycie kwalifikacji jako na przykład, full stack developer to znajdziesz tutaj również sporo materiałów.
Przejdźmy teraz do tego, jak wygląda nauka w serwisie TeamTreehouse. W odróżnieniu od FreeCodeCamp oraz CodeCademy, zamiast tekstu pisanego mamy tutaj nagrania video, w których przedstawiane są omawiane w danej chwili zagadnienia. Przeplatane są one lekcjami, w których należy napisać kod w udostępnionym edytorze on-line.
Co do video, to jak przystało na płatny serwis, są one przygotowane bardzo profesjonalnie (oczywiście po angielsku). Mamy też dostępną transkrypcję, więc jeśli wolisz czytać to również masz taką możliwość.
Z kolei co do zadań, w których trzeba kodować, to są one podzielone na małe kroki. Wykonujesz polecenie, potwierdzasz przyciskiem i jeśli wykonałeś je prawidłowo to kod się nie zmienia ale dostajesz do wykonania kolejny zadanie na napisanym dotychczas kodzie. TeamTreehouse prowadzi nas więc jeszcze bardziej “za rączkę” niż wcześniej omawiane serwisy.
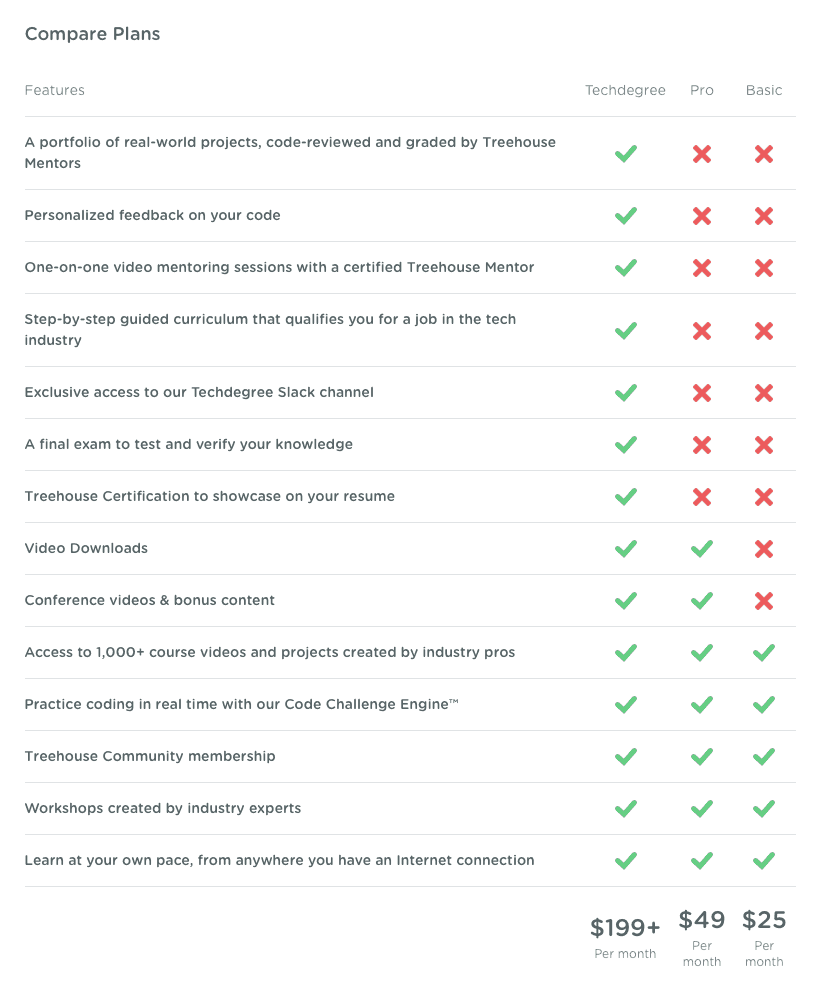
Jeśli chodzi o płatności to mamy dostępne trzy plany: Basic, Pro oraz Techdegree. Są one płatne w modelu subskrybcji miesięcznej. Koszt planu Basic to 25$ miesięcznie, a wersji pro 49$. Poniżej znajdziesz zestawienie, co zawiera każdy z planów:
Jeśli nie jesteś pewien czy serwis TeamTreehouse spełni Twoje oczekiwania, to oczywiście możesz go przez 7 dni wypróbować go w wersji Trial. Niestety trzeba od razu podać dane karty kredytowej, ale pieniądze zostaną z niej ściągnięte dopiero po upływie siedmiu dni, a w tym czasie można łatwo skasować swoje konto.
Książki
Myślę, że książki to najbardziej oczywiste źródła wiedzy każdego programisty. Poniżej postanowiłem przedstawić cztery publikacje, które w mojej opinii warto przeczytać na początku swojej przygody z programowaniem front-endu. Oprócz tego przedstawiam też jeden serwis z książkami on-line. Myślę, że warto wiedzieć o jego istnieniu bo jest to chyba największy zbiór książek zebranych w jednym miejscu i dostępnych w miesięcznym abonamencie.
JavaScript - Mocne Strony
 Książka JavaScript - Mocne Strony autorstwa Douglasa Crockforda to już klasyka jeśli chodzi o książki na temat języka JavaScript. Z założenia ma ona pokazywać wszystko to co najlepsze w tym języku, jednocześnie pomijając te złe części. No dobra, może nie zupełnie pomijając ponieważ, są one zebrane w dodatku na końcu książki.
Książka JavaScript - Mocne Strony autorstwa Douglasa Crockforda to już klasyka jeśli chodzi o książki na temat języka JavaScript. Z założenia ma ona pokazywać wszystko to co najlepsze w tym języku, jednocześnie pomijając te złe części. No dobra, może nie zupełnie pomijając ponieważ, są one zebrane w dodatku na końcu książki.
Czy założenie to udało się wypełnić? Myślę, że najlepiej będzie odpowiedzieć linkiem do mojej recenzji, która swego czasu pojawiła się już tutaj, na blogu. Posumowałem ją mniej więcej tak: książka idealna dla początkujących; dla bardziej doświadczonych programistów będzie przydatna do usystematyzowania wiedzy. Jak więc widzisz, dla Junior Front-end Developera, pozycja obowiązkowa!
JavaScript. Wzorce
 Książka JavaScript. Wzorce , której autorem jest Stoyan Stefanov wywarła największy wpływ na moją karierę programisty. Poukładała mi sporo w głowie oraz sprawiła, że po raz pierwszy poczułem, że rozumiem JavaScript. Ogólnie to polecam ją każdemu kto pyta mnie co najlepiej przeczytać by poznać ten język!
Książka JavaScript. Wzorce , której autorem jest Stoyan Stefanov wywarła największy wpływ na moją karierę programisty. Poukładała mi sporo w głowie oraz sprawiła, że po raz pierwszy poczułem, że rozumiem JavaScript. Ogólnie to polecam ją każdemu kto pyta mnie co najlepiej przeczytać by poznać ten język!
Więcej szczegółów na temat tej książki znajdziesz w mojej recenzji, którą swego czasu popełniłem na blogu. Tutaj napiszę tylko, że oprócz tytułowych wzorców projektowych książka przekazuje również, dużo informacji na temat podstaw języka JavaScript oraz wiele dobrych praktyk przy pracy w tym języku.
HTML i CSS. Zaprojektuj i zbuduj witrynę WWW
 Autorem książki HTML i CSS. Zaprojektuj i zbuduj witrynę WWW jest Jon Ducket. Jest to jeden z bestsellerów Heliona i książka, która otrzymała od czytelników średnią ocenę 5.4/6 punktu (na chwilę obecną na 34 opinie). Myślę, że dobrze pokazuje to, że jest to jedna z najlepszych książek na temat HTML i CSS dla początkujących.
Autorem książki HTML i CSS. Zaprojektuj i zbuduj witrynę WWW jest Jon Ducket. Jest to jeden z bestsellerów Heliona i książka, która otrzymała od czytelników średnią ocenę 5.4/6 punktu (na chwilę obecną na 34 opinie). Myślę, że dobrze pokazuje to, że jest to jedna z najlepszych książek na temat HTML i CSS dla początkujących.
Tym co wyróżnia tę książę z tłumu jest jej forma. Jest ona wydana w kolorze, snippety z kodem zawierają, dzięki temu, kolorowanie składni (powiedzmy). Mamy też tutaj, oprócz omówienia poszczególnych elementów HTML, ciekawe przykłady ich użycia w kodzie pełnych stron WWW.
English 4 IT
 Stali czytelnicy bloga pewnie kojarzą już książkę English 4 IT (autorstwa Beaty Błaszczyk) ponieważ, co nieco już o niej wspominałem - tutaj możesz przeczytać moją prezentację tej pozycji.
Stali czytelnicy bloga pewnie kojarzą już książkę English 4 IT (autorstwa Beaty Błaszczyk) ponieważ, co nieco już o niej wspominałem - tutaj możesz przeczytać moją prezentację tej pozycji.
Co prawda nie jest to książka o programowaniu ale wierz mi, że język angielski prędzej czy później Ci się przyda w Twojej karierze! Warto więc od początku inwestować w swój rozwój w tym zakresie.
Dzięki lekturze tej książki poznasz dużo słownictwa związanego z branżą IT oraz nauczysz się wielu zwrotów używanych podczas spotkań projektowych. To na pewno zaprocentuje większą pewnością siebie kiedy trafisz do międzynarodowego środowiska!
Serwis Safari Books On-Line
 Jeśli poszukujesz stałego źródła wiedzy książkowej, a do tego nie zależy Ci na książkach w języku polskim to dobrym wyborem jest, należący do wydawnictwa O’Reilly, serwis Safari Books On-Line.
Jeśli poszukujesz stałego źródła wiedzy książkowej, a do tego nie zależy Ci na książkach w języku polskim to dobrym wyborem jest, należący do wydawnictwa O’Reilly, serwis Safari Books On-Line.
Jeśli jesteś w stanie zapłacić co najmniej 39$ miesięcznie (za najtańszy pakiet) to będziesz mieć dostęp on-line do na prawdę wielkiej liczby książek o programowaniu i nie tylko. Serwis Safari posiada też spory zbiór kursów video i wile innych zasobów.
Bardzo często spotykane jest, że serwis ten subskrybowany jest przez firmy dla swoich pracowników. Być może Twój pracodawca również ma dostęp do Safari, a Ty o tym nie wiesz? Warto to sprawdzić!
Szkolenia video on-line
Wydaje mi się, że ostatnimi czasy serwisy z kursami video on-line zaczynają na naszym rynku zyskiwać na znaczeniu. Poniżej przedstawiam dwa największe z nich oraz jeden serwis “zagramaniczny” ale za to chyba największy jeśli chodzi o video szkolenia dla programistów.
Videopoint
Serwis videopoint.pl to platforma z kursami video należący do grupy Helion. Mają całkiem sporo kursów przeznaczonych dla front-end i web developerów. Wszystkie dostępne szkolenia dotyczące front-endu możesz znaleźć w kategorii webmasterstwo.
Na moim blogu miałem kiedyś okazję zrecenzować jedno z ich szkoleń: AngularJS. Kurs video. Poziom Pierwszy. Na tej podstawię myślę, że mogę wysnuć wniosek, że szkolenia oferowane przez ten serwis nie są złe i można je rozważyć przy nauce.
Eduweb
Serwis eduweb.pl również zajmuje się sprzedażą kursów wideo on-line. Mają oni jednak trochę inne podejście niż Videopoint ponieważ podzielili swoją ofertę na specjalizacje.
Nas interesuje oczywiście specjalizacja webdevelopment. W jej ramach mamy kursy pogrupowane w „odznaki”, które odpowiadają po prostu różnym obszarom front-endowej wiedzy. Mamy więc takie odznaki jak HTML, CSS3, Client Side czy Frameworks (i jeszcze kilka innych).
Kursy z każdej odznaki możemy kupić w zestawie lub osobno. Niestety nie miałem osobiście okazji żadnego z tych szkoleń testować, dlatego nie potrafię powiedzieć czy warto. Może jednak przydatna okaże się dla Ciebie recenzja, która pojawiła się na blogu JS.n00b?
Oprócz szkoleń, eduweb organizuje również warsztaty oraz bootcampy.
Pluralsight
Pod adresem pluralsight.com znajduje się chyba największy serwis ze szkoleniam on-line dostępny na rynku. Dostęp do serwisu realizowany jest w modelu abonamentowym i kosztuje 29$ miesięcznie (25$ przy płatności rocznej). Myślę jednak, że warto ponieważ, zawiera on na prawdę dużo ciekawych materiałów video (oczywiście wszystko po angielsku).
Oprócz szkoleń video w ofercie znajdują się też takie opcje jak na przykład „skill measurement” czy „mentoring”. Tutaj, podobnie jak przy Safari Books On-line, dostęp często jest wykupywany przez pracodawców więc warto się tym zainteresować w swojej firmie!
3 źródła wiedzy junior developera - podsumowanie
Jak widać, w dzisiejszych czasach rozpoczęcie przygody z programowaniem nie jest wcale takie trudne! Źródła wiedzy w postaci materiałów, kursów, szkoleń i książek są praktycznie nie wyczerpane… Jeśli więc chciałbyś zostać front-end developerem albo niedawno nim zostałeś to nic tylko znaleźć motywację do nauki (to najtrudniejsze), zakasać rękawy i do roboty!
Żałuję tylko, że to tak nie wyglądało kiedy ja rozpoczynałem swoją karierę. Trochę Ci zazdroszczę, że startujesz w takich a nie innych czasach…